FluentUI.Blazor v4.9
Vue d’ensemble
Avant que nous puissions tous sortir et profiter de nos vacances d’été bien méritées, nous sommes heureux de vous apporter une nouvelle version de la bibliothèque FluentUI Blazor 4.9. Dans cette version, nous avons ajouté quelques nouvelles fonctionnalités aux composants existants et corrigé quelques problèmes.
Avec cette mise à jour, nous avons mis l’accent sur l’amélioration de l’expérience utilisateur et la performance des composants. Nous avons introduit des fonctionnalités qui facilitent encore plus l’intégration de FluentUI Blazor dans vos projets, et avons optimisé certains éléments pour une meilleure fluidité et réactivité. Découvrez ci-dessous les détails de ces nouveautés et les corrections apportées pour rendre votre développement encore plus agréable et efficace.
- Nouveau composant FluentRating
- FluentDataGrid
- Support WCAG 2.2 - Redimensionnement des colonnes en un seul clic.
- Ajout de
OnCellClicket deSelectColumn.SelectFromEntireRow. - Support des Enumerations
- CssBuilder - Ajout d’une configuration
ValidateClassNames. - Gestion du
PlaceHolderdans le composant FluentSelect. - Mise à jour de
DialogService.UpdateDialogAsyncpour rafraîchir les paramètres et le contenu.
Nouveau composant FluentRating
Nous avons ajouté un nouveau composant FluentRating qui permet aux utilisateurs d’attribuer une note à un élément particulier. Par défaut, l’évaluation est sélectionnée sur 5 étoiles, mais le nombre et le symbole utilisés peuvent être personnalisés.
Ce composant est également Accessible grâce aux touches fléchées pour augmenter (→ / ↑) ou diminuer (← / ↓) la valeur.
En appuyant sur Shift + flèche, la valeur est réglée sur 0 ou sur le maximum.
<FluentRating Max="10" Value="2" Label="Test" />

FluentDataGrid - Support WCAG 2.2 - Redimensionnement des colonnes en un seul clic.
Afinde respecter la norme Accessibility WCAG 2.2, nous avons ajouter un moyen de redimensionner les colonnes en un seul clic.
Une fois l’attribut ResizeType="DataGridResizeType.Discrete" ajouté à la grille, une icône d’accès au panneau de configuration est présente
pour les colonnes concernées. L’utilisateur peut l’ouvrir pour filtrer le contenu de la colonne et pour redimensionner facilement la colonne.

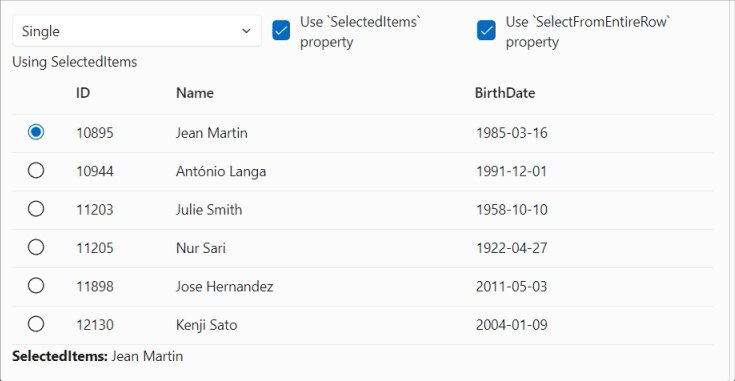
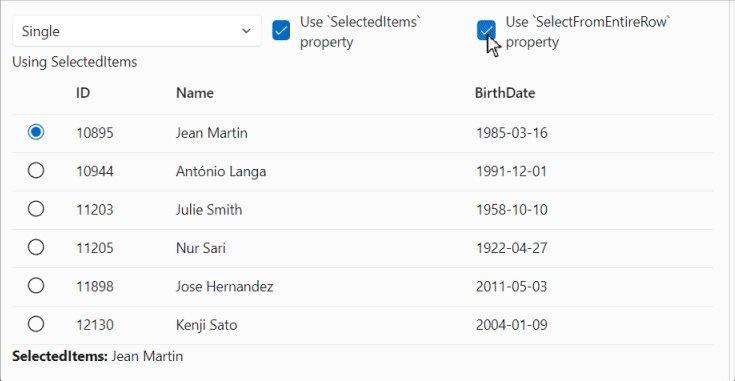
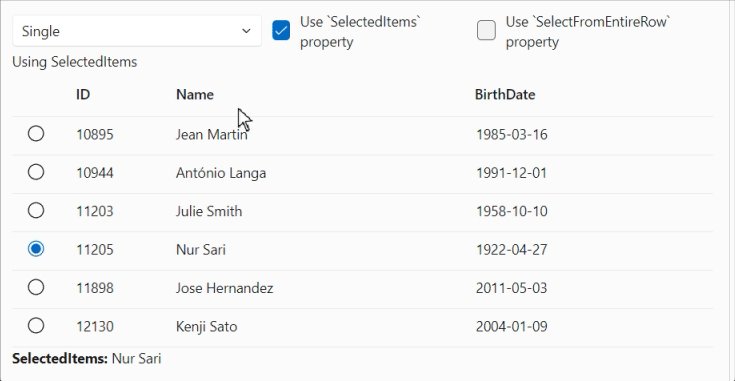
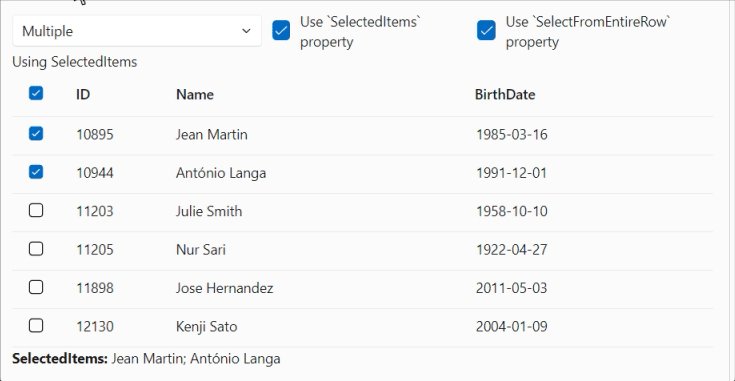
FluentDataGrid - Ajout de OnCellClick et de SelectColumn.SelectFromEntireRow.
Afin de répondre à certaines demandes d’utilisateurs, nous avons ajouté une propriété SelectFromEntireRow="false".
Par défaut, cette propriété est true afin de garder la compatibilité avec le comportement existant.
En modifiant cette propriété sur false, l’utilisateur ne peut plus cliquer sur la ligne de la grille,
mais uniquement sur la colonne de sélection pour sélectionner une donnée.
Nous avons également ajouté un événement OnCellClick pour capturer le click sur une cellule précise.
Exemple (simplifié)
<FluentDataGrid Items="@People" TGridItem="Person">
<SelectColumn TGridItem="Person"
SelectMode="..."
SelectFromEntireRow="@SelectFromEntireRow" // 👈 New property
@bind-SelectedItems="@SelectedItems" />
<PropertyColumn Width="100px" Property="@(p => p.PersonId)" />
<PropertyColumn Width="300px" Property="@(p => p.Name)" />
<PropertyColumn Width="150px" Property="@(p => p.BirthDate)" />
</FluentDataGrid>

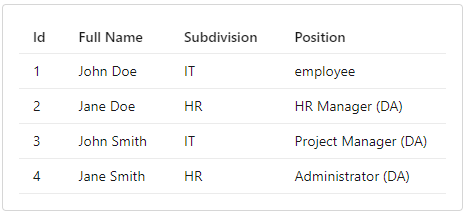
FluentDataGrid - Enumerations
Lorsqu’une colonne PropertyColumn d’une DataGrid définit une expression, elle renvoie toujours une valeur sous forme de chaîne de caractères.
Dans le cas d’une Enumeration, elle renvoie simplement la représentation sous forme de chaîne de cette valeur.
En utilisant un DisplayAttribute, il est maintenant possible de définir un nom convivial pour cette valeur.
public enum Positions
{
employee,
[Display(Name = "HR Manager (DA)")]
HRManager,
[Display(Name = "Project Manager (DA)")]
ProjectManager,
[Display(Name = "Administrator (DA)")]
Administrator
}

CssBuilder - Ajout d’une configuration ValidateClassNames.
Les styles utilisés par FluentUI sont inclus dans le package. Vous n’avez rien à faire pour les inclure dans votre projet.
Mais vous pouvez toujours ajouter vos propres styles, en utilisant l’attribut class ou style sur les composants.
Par défaut, les classes sont organisées et vérifiées par le composant lui-même (notamment en vérifiant que les noms de classes sont valides).
Certains frameworks, comme Tailwind CSS, ajoutent des exceptions aux noms de classes (par exemple min-h-[16px] ou bg-[#ff0000])
qui sont invalides par notre processus de vérification. Par exemple, Les crochets ne sont pas autorisées dans les noms de classe,
car ils ne respectent pas la RegEx ^-?[_a-zA-Z]+[_a-zA-Z0-9-]*$ comme discuté dans ce flux StackOverflow.
Dans ce cas, vous pouvez désactiver la validation des noms de classe en ajoutant ce code à votre fichier Program.cs :
builder.Services.AddFluentUIComponents(options =>
{
options.ValidateClassNames = false;
});
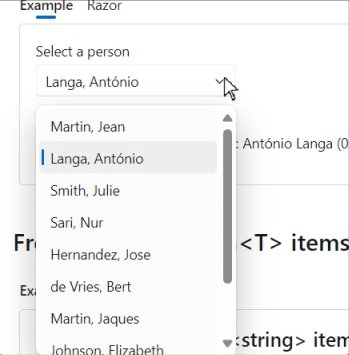
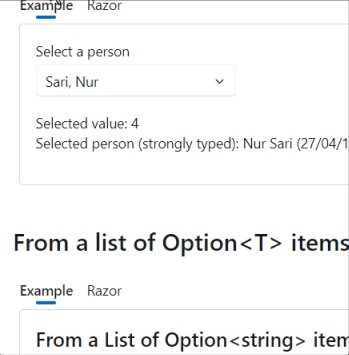
FluentSelect - Placeholder
Le composant FluentSelect gère maintenant correctement l’attribut Placeholder.
Initialement, cet attribut n’est pas disponible pour le composant web fluent-select. Mais une solution de contournement est possible en ajoutant un “faux” premier élément invisible.
Cela permet de l’afficher uniquement lorsque l’utilisateur ouvre le formulaire pour la première fois.
Il disparaît ensuite lorsque l’utilisateur sélectionne un élément, et n’est pas présent dans la liste affichée à l’écran.
<FluentSelect TOption="Person"
Label="Select a person"
Placeholder="Make a selection..."
... />

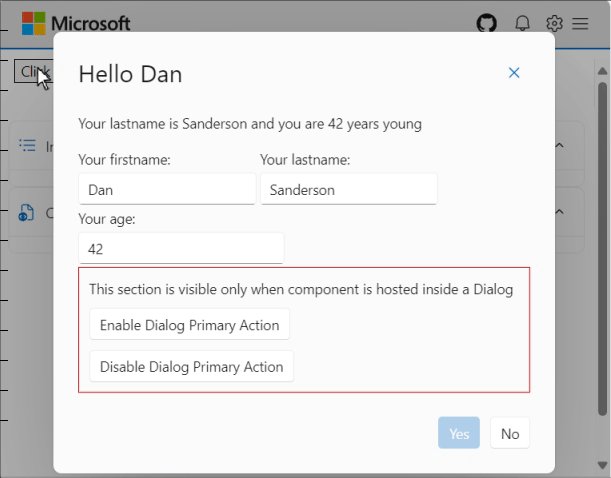
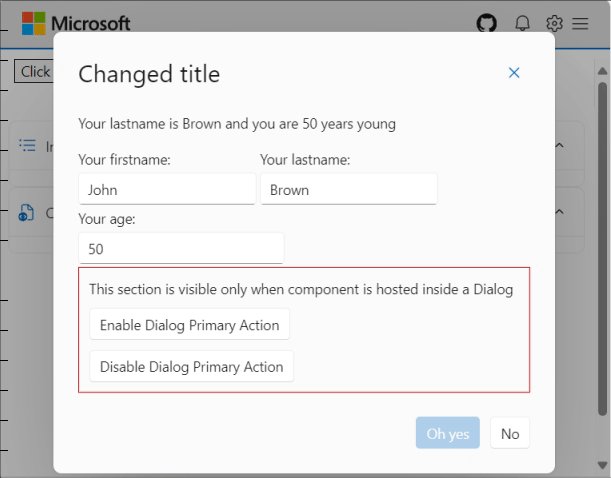
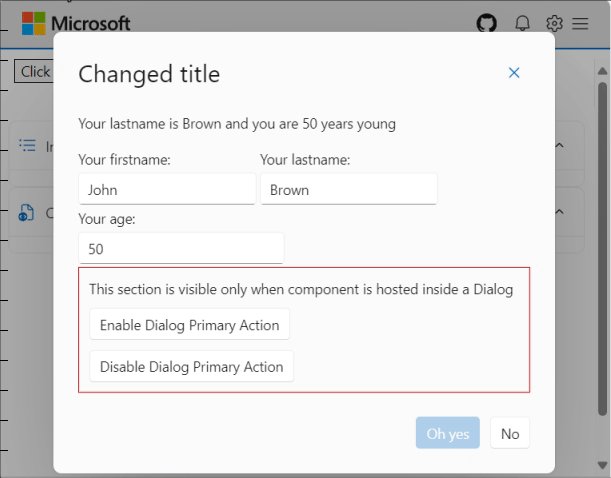
DialogService - UpdateDialogAsync pour rafraîchir les paramètres et le contenu
La méthode UpdateDialogAsync a été adaptée pour mettre à jour toutes les données de la boite de dialogue: les Parameters (titre, boutons, …) et le Content.
var dialog = await dialogService.ShowDialogAsync<TestDialogHeaderFooter>(myUser, parameters);
parameters.Title = "My new title";
parameters.PrimaryAction = "Oh yes";
parameters.Content = new() { Id = 2, Name = "Vincent" };
await dialogService.UpdateDialogAsync(dialog.Id, parameters);

Flux NuGet des Previews
Chaque fois qu’un commit est poussé dans la branche de développement dev, la bibliothèque principale Core est publiée
sur un dépôt NuGet spécial.
dotnet nuget add source --name dotnet8 https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet8/nuget/v3/index.json
Cela ajoutera le flux à votre fichier nuget.config existant. Voir configurer le comportement de NuGet pour en savoir plus.
Alternativement, si vous utilisez Visual Studio, vous pouvez Installer et gérer les paquets dans Visual Studio
et y ajouter le flux https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet8/nuget/v3/index.json.
⚠️ Ce NuGet est une version préliminaire et n’est pas destiné à une utilisation en production. Il est destiné à être utilisé pour tester les dernières fonctionnalités et corrections de bogues.
Si vous ne voulez la dernière version finale de FluentUI-Blazor, les paquets sont sur [NuGet.org] (https://www.nuget.org/packages/Microsoft.FluentUI.AspNetCore.Components).
Comme le montre l’adresse du flux, nos paquets sont désormais créés dans l’environnement .NET Core Engineering (dnceng). Un grand pas en avant pour la sécurité, la stabilité et la longévité de la bibliothèque !
Corrections diverses
Le reste des corrections et des changements pour cette version est une liste assez longue. Nous vous renvoyons à la page What’s new sur le site de la documentation ou sur la page GitHub release pour une vue d’ensemble complète (y compris les liens vers les problèmes et les demandes de modifications sur GitHub).
Web sites
- Documentation: https://www.fluentui-blazor.net
- Preview: https://preview.fluentui-blazor.net
- NuGet packages .NET8: https://aka.ms/blazor/fluentui/libs
Feedback
Si vous trouvez quelque chose qui sort de l’ordinaire, faites-le nous savoir dans le repo sur GitHub, ou Twitter / X.

