Blazor Code Behind
MISE A JOUR: Le 15 octobre 2019, Microsoft a annoncé le support des classes partielles. Une nouvelle version de cet article ce trouve ici.
Si, comme moi, vous commencez à développer des projets avec Blazor, vous préférez peut-être séparer votre code HTML de votre code CSharp.
En effet, tous les exemples présentés par Microsoft, utilisent ce format, où le code est injecté depuis la page Web via l’attribut @code.
<!-- File "Counter.razor" -->
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button @onclick="IncrementCount">Click me</button>
@code {
int currentCount = 0;
void IncrementCount()
{
currentCount++;
}
}
Personnellement, je préfère décomposer le visuel dans un fichier .razor du code CSharp dans un fichier .razor.cs.
C’est tout à fait réalisable et sans difficultés, en créant :
- Un fichier
Counter.razorqui fait référence à la classe via@inherits. - Une classe
CounterBasequi hérite deComponentBase.
Exemple:
<!-- File "Counter.razor" -->
@page "/counter"
@inherits CounterBase
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button @onclick="IncrementCount">Click me</button>
// File "Counter.razor.cs"
public partial class CounterBase : ComponentBase
{
public int currentCount = 0;
public void IncrementCount()
{
currentCount++;
}
}
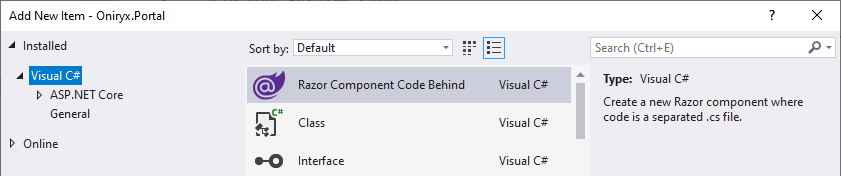
Item Template
Créer ces deux fichiers est souvent fastidieux, j’ai donc créé un Item Template pour Visual Studio. Il suffit de :
- Télécharger ce ItemTemplate-RazorComponentCodeBehind.zip.
- Le copier dans le dossier %USERPROFILE%\Documents\Visual Studio 2019\Templates\ItemTemplates.
- Redémarrer Visual Studio.
Vous retrouvez ainsi un nouveau modèle de composant.