FluentUI.Blazor v4.6
Vue d’ensemble
Nous venons de publier une nouvelle version 4.6 de Microsoft.FluentUI.AspNetCore.Components. Cette version corrige certains bugs détectés ces derniers jours, mais ajoute également quelques nouvelles fonctionnalités.
- Key Code Provider: service global pour capturer les frappes au clavier.
- Pull to refresh: un élément d’interaction couramment utilisé dans les applications web et mobiles.
- Profile Menu: un composant pour gérer le compte de l’utilisateur.
- Wizard + EditForm: Possibilité de valider automatiquement for formulaire.
Nouvelles fonctionnalités
Key Code Provider: service global pour capturer les frappes au clavier.

Dans certaines circonstances, Blazor ne récupère pas toutes les informations KeyDown reçues de JavaScript.
Le composant FluentKeyCode récupère ces données, d’une manière similaire à la bibliothèque JavaScript KeyCode
et à cet exemple de démonstration.
Le composant FluentKeyCode étend la fonctionnalité de OnKeyDown en ajoutant la propriété KeyCode lorsque l’événement OnKeyDown est levé.
<FluentKeyCode OnKeyDown="@KeyDownHandler">
Click here and press any key to get the event keycode info.
</FluentKeyCode>
@code
{
void KeyDownHandler(FluentKeyCodeEventArgs e)
{
// ...
}
}
Vous pouvez également capturer les frappes au clavier de manière globale sur la page en cours.
Pour ce faire, nous vous fournissons un service IKeyCodeService injecté par la méthode AddFluentUIComponents.
- Ajoutez le composant suivant à la fin de votre fichier MainLayout.razor.
<FluentKeyCodeProvider /> - Une fois que le fournisseur et le service ont été injectés, vous pouvez
- Soit récupérer le service et enregistrer la méthode qui capturera les frappes.
[Inject] private IKeyCodeService KeyCodeService { get; set; } // 👈 protected override void OnInitialized() { KeyCodeService.RegisterListener(OnKeyDownAsync); // 👈 } public async Task OnKeyDownAsync(FluentKeyCodeEventArgs args) => { // ... } // 👈 public ValueTask DisposeAsync() { KeyCodeService.UnregisterListener(OnKeyDownAsync); return ValueTask.CompletedTask; } - Soit implémenter l’interface
IKeyCodeListener, récupérer le service et enregistrer la méthode qui capturera les clés.public partial MyPage : IDisposableAsync, IKeyCodeListener // 👈 { [Inject] private IKeyCodeService KeyCodeService { get; set; } // 👈 protected override void OnInitialized() { KeyCodeService.RegisterListener(this); // 👈 } public async Task OnKeyDownAsync(FluentKeyCodeEventArgs args) => { // ... } // 👈 public ValueTask DisposeAsync() { KeyCodeService.UnregisterListener(this); return ValueTask.CompletedTask; } }
- Soit récupérer le service et enregistrer la méthode qui capturera les frappes.
Certaines frappes sont utilisées par le navigateur (par exemple Ctrl + A pour sélectionner tout le texte de la page).
Vous pouvez désactiver cette fonction en utilisant l’attribut PreventDefault du composant FluentKeyCodeProvider.
<FluentKeyCodeProvider PreventDefault="true" />
Pull to Refresh
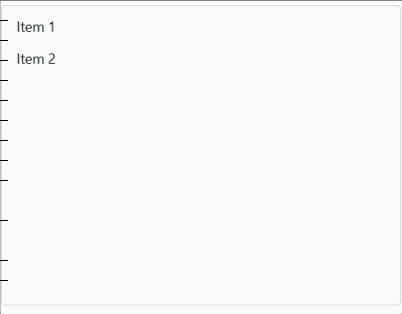
Le composant FluentPullToRefresh est un élément d’interaction couramment utilisé dans les applications web et mobiles.
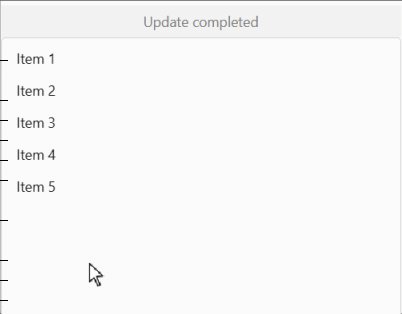
Le PullToRefresh est un geste tactile qui permet de récupérer les dernières données et de mettre à jour les informations disponibles dans l’application. L’utilisateur initie ce geste en faisant glisser son doigt vers le bas depuis le haut de l’écran. Cette action déclenche le chargement de nouvelles données et les affiche dans l’interface.

<FluentPullToRefresh OnRefreshAsync="@OnRefreshAsync">
<FluentListbox Height="300px" Items="@Enumerable.Range(1, ItemsCount).Select(i => $"Item {i}")" />
</FluentPullToRefresh>
@code {
int ItemsCount = 2;
public async Task<bool> OnRefreshAsync()
{
ItemsCount += 3;
return true;
}
}
Ces fonctionnalités sont principalement utilisées sur les appareils mobiles. Pour maintenir la compatibilité avec la majorité des navigateurs de bureau,
un script d’émulation est inclus et chargé automatiquement par le composant. Vous pouvez le désactiver via l’attribut EmulateTouch.
La méthode de rafraichissement OnRefreshAsync est appelée lorsque l’utilisateur relâche le composant. Elle retourne True pour indiquer
s’il existe encore d’autres données disponibles. Sinon, il est possible d’afficher un bandeau “No Data”, via le section NoDataTemplate.
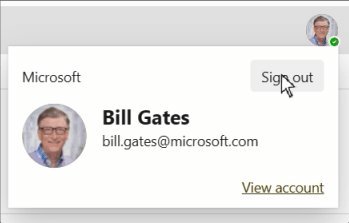
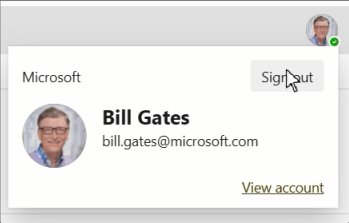
Profile Menu
Le FluentProfileMenu est un composant que l’on trouve couramment sur les sites web ou les applications. Il apparaît généralement dans le coin supérieur droit d’une page web et propose des options liées au compte de l’utilisateur. Dans ce menu, les utilisateurs peuvent accéder à des fonctions telles que l’affichage des détails de leur compte, l’ajustement des paramètres et la déconnexion. Il s’agit d’un centre pratique pour gérer les actions liées au compte.

<FluentProfileMenu Image="@DataSource.SamplePicture"
Status="@PresenceStatus.Available"
HeaderLabel="Microsoft"
Initials="BG"
FullName="Bill Gates"
EMail="bill.gates@microsoft.com"
Style="min-width: 330px;" />
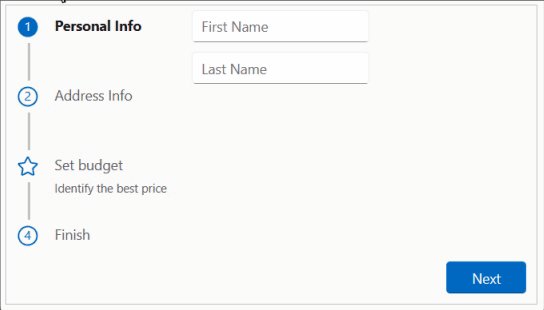
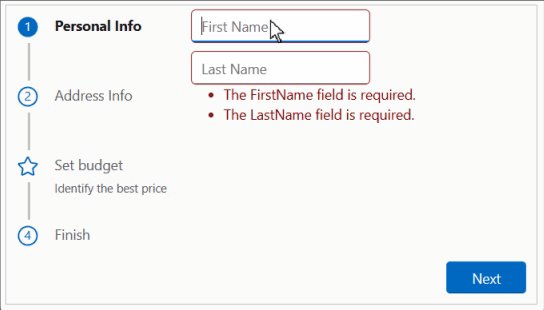
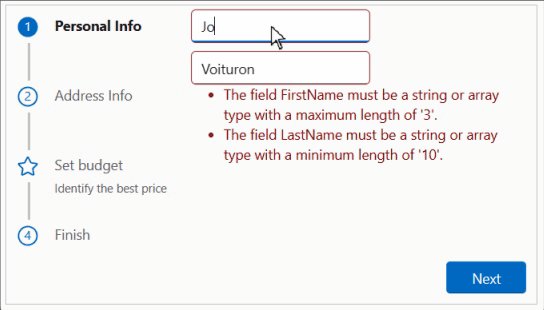
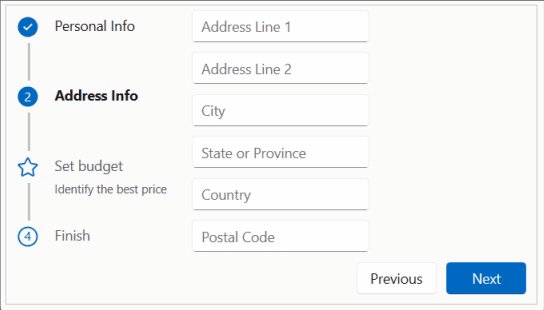
Wizard et FluentEditForm: Possibilité de valider automatiquement via FluentEditForm
Nous avons ajouté un nouveau composant FluentEditForm qui hérite du composant standard EditForm mais qui nous permet
de gére correctement les validations de formulaires à l’intérieur des composants FluentUI.
Dans l’ensemble de votre projet, vous pouvez utiliser FluentEditForm à la place de EditForm.
Même en dehors de ce composant Wizard, car nous mettrons à jour d’autres composants pour gérer les formulaires de manière similaire.
Example:

<FluentWizard OnFinish="@OnFinishedAsync">
<Steps>
<FluentWizardStep Label="Personal Info" OnChange="@OnStepChange">
<FluentEditForm Model="@MyData" FormName="@PersonalInfo" OnValidSubmit="@OnValidSubmit" OnInvalidSubmit="@OnInvalidSubmit">
<DataAnnotationsValidator />
<!-- ... -->
<FluentValidationSummary style="color:darkred" />
</FluentEditForm>
</FluentWizardStep>
Divers
- FluentAccordion: le paramètre
Expandedde l’élément Accordion est désormais bindable dans les deux sens (@bind-Expanded). - FluentAppBarItem: Aout de l’événement
OnClicksur les Items. - FluentButton: Correction du padding sur le spinner de chargement lorsqu’aucun texte n’est affiché.
- FluentPaginator: Ajout de la possibilité de désactiver les boutons de pagination (attribut
Disabled). - FluentPersona: Gestion des noms “vides” (
Name="") et ajout d’un événementOnClick.
Icons
Nous avons également mis à jour la bibliothèque d’icônes en y intégrant 32 nouvelles illustrations.
Corrections diverses
Le reste des corrections et des changements pour cette version est (à nouveau) une liste assez longue. Nous vous renvoyons à la page What’s new sur le site de la documentation pour une vue d’ensemble complète (y compris les liens vers les problèmes et les demandes de modifications sur GitHub).
Preview NuGet Feed
Nous allons désactiver le flux de previews utilisé précédemment, car nous avons décidé d’include les Previews directement dans le flux public de NuGet.Org.
Exemples:
- 4.6.0
- 4.5.1-preview.24080.3
- 4.5.1-preview.24073.1
- 4.5.1-preview.24072.11
- 4.5.1-preview.24071.8
- 4.5.1-preview.24068.9
- 4.5.0
- 4.4.2-preview.24066.14
- 4.4.2-preview.24065.20
- 4.4.2-preview.24064.26
Il ne s’agit pas de versions à utiliser en production. Ces packages sont directement liés à notre branche Développement. Il est donc possible (probable) que certains Packages causent des problèmes pendant quelques heures, le temps de les détecter et les corriger.
Web sites
- Documentation: https://www.fluentui-blazor.net
- NuGet packages: https://aka.ms/fluent-blazor-libs
Feedback
Si vous trouvez quelque chose qui sort de l’ordinaire, faites-le nous savoir dans le repo sur GitHub, ou Twitter / X.

